Evaluación del grado de accesibilidad de la web de la Universidad Tecnológica de Pereira mediante la especificación doble A de WCAG 2 0
Texto completo
(2) Nota de aceptación:. ______________________________ ______________________________ ______________________________ ______________________________ ______________________________ ______________________________. ______________________________ Firma del presidente del jurado. ______________________________ Firma del jurado. ______________________________ Pereira, 3 de Mayo de 2010. Firma del jurado. 3.
(3) AGRADECIMIENTOS. Primeramente agradecerle a Dios por permitirme culminar con éxito esta etapa de la vida, a mis padres Victor Hugo Gutiérrez y Gloria Patricia Tejada por su esfuerzo al patrocinar este proyecto universitario, a mi hermano David por su apoyo incondicional. Natalia Gutiérrez Tejada. Quiero agradecer antes que todo a mi familia, especialmente a mi madre y mi hermano que me brindaron todo el apoyo en estos años que pasé en la Universidad. También quisiera agradecer a aquellos profesores que impulsaron con sus conocimientos y enseñanzas el que lograra llegar a esta última etapa dentro de la vida universitaria. Agradezco de una manera muy especial a Ángela María Vivas Cuesta por su apoyo incondicional para la realización de este proyecto y por todas las oportunidades que me ha brindado en los últimos años, a ella y al CRIE muchas gracias. Por último y no menos importante a todos mis compañeros y amigos en ingeniería de sistemas y muy especialmente a mi compañera de proyecto Natalia Gutiérrez por aceptar el reto de llevar a cabo este proyecto y lograr finalizarlo de manera satisfactoria. Jhon Fredy Triana López. Indudablemente agradecerle a la Universidad Tecnológica de Pereira por haber sido el apoyo en el proceso de la construcción del conocimiento que nos permite convertirnos en excelentes profesionales. Finalmente agradecerle por su apoyo al Ingeniero Saulo Torres que nos guío en la realización de este proyecto.. 4.
(4) CONTENIDO PARTE I Introducción a la Investigación ................................................................................ 16. Capítulo 1 Introducción..................................................................................................................16 1.1 Planteamiento y justificación del trabajo ............................................................................17 1.1.1 Formulación del problema ................................................................................................17 1.1.2 Justificación .......................................................................................................................17 1.2 Hipótesis y Objetivos............................................................................................................18 1.2.1 Hipótesis............................................................................................................................18 1.2.2 Objetivo general................................................................................................................18 1.2.3 Objetivos específicos.........................................................................................................19 Capítulo 2 Marco Referencial ........................................................................................................20 2.1 Marco Teórico ......................................................................................................................20 2.2 Marco Conceptual ................................................................................................................22 PARTE II Estrategia Metodológica .......................................................................................... 29. Capítulo 3 Diseño Metodológico ...................................................................................................29 3.1 Diseño Metodológico Preliminar .........................................................................................29 Pasos de la Metodología empleada ...........................................................................................30 Herramientas a emplear en la evaluación .................................................................................31 3.2 Comparación Directrices WCAG 1.0 vs WCAG 2.0 ...............................................................32 Capítulo 4 Pautas de accesibilidad al contenido Web WCAG 2.0 ..................................................34 4.1 PRINCIPIO 1. Perceptible ......................................................................................................34 Directriz 1.1 Texto alternativo ...................................................................................................34 Directriz 1.2 Presentaciones multimedia ...................................................................................37 Directriz 1.3 Adaptable ..............................................................................................................45 Directriz 1.4 Distinguible ............................................................................................................48 5.
(5) 4.2 PRINCIPIO 2. Operable .........................................................................................................62 Directriz 2.1 Accesible mediante el teclado ...............................................................................62 Directriz 2.2 Tiempo suficiente ..................................................................................................65 Directriz 2.3 Convulsiones ..........................................................................................................72 Directriz 2.4 Navegable ..............................................................................................................75 4.3 PRINCIPIO 3. Comprensible..................................................................................................87 Directriz 3.1 De lectura mecánica (Legible) ...............................................................................87 Directriz 3.2 Predecibles ............................................................................................................97 Directriz 3.3 Introducción de datos asistida ............................................................................101 4.4 PRINCIPIO 4. Robusto.............................................................................................................107 Directriz 4.1 Compatibles .........................................................................................................107 Capítulo 5 Páginas de la Web de la Universidad Tecnológica de Pereira más visitadas ..............111 5.1 Variables de la encuesta ....................................................................................................115 5.2 Formato de la encuesta .....................................................................................................117 5.3 Ficha técnica de la encuesta ..............................................................................................119 5.4 Análisis de la Encuesta .......................................................................................................122 5.5 Conclusión ..........................................................................................................................128 Capítulo 6 Evaluación Páginas Web .............................................................................................129 6.1 Evaluación Página Principal UTP ........................................................................................129 6.2 Evaluación Página Biblioteca Jorge Roa Martínez .............................................................145 6.3 Evaluación Página Instituto de Lenguas Extranjeras (Ilex) .................................................151 6.4 Evaluación Página Centro de Registro y Control Académico .............................................158 6.5 Evaluación Página Facultades ............................................................................................165 6.6 Evaluación Página Programas Académicos ........................................................................174 6.
(6) 6.7 Evaluación Página de Inscripciones....................................................................................186 Capítulo 7 Actualización. Páginas Web accesibles .......................................................................201 7.1 Actualización Página Principal UTP ....................................................................................201 7.2 Actualización Página Newsletter de Comunicaciones .......................................................212 Capítulo 8 Divulgación en línea ....................................................................................................220 Publicaciones en Línea .................................................................................................................220 PARTE III Líneas Futuras, Recomendaciones y Conclusiones .......................................... 221. Capítulo 9 Líneas Futuras, Recomendaciones y Conclusiones.....................................................221 Líneas Futuras de Investigación ...................................................................................................221 Conclusiones ................................................................................................................................224 BIBLIOGRAFÍA ........................................................................................................................ 226. 7.
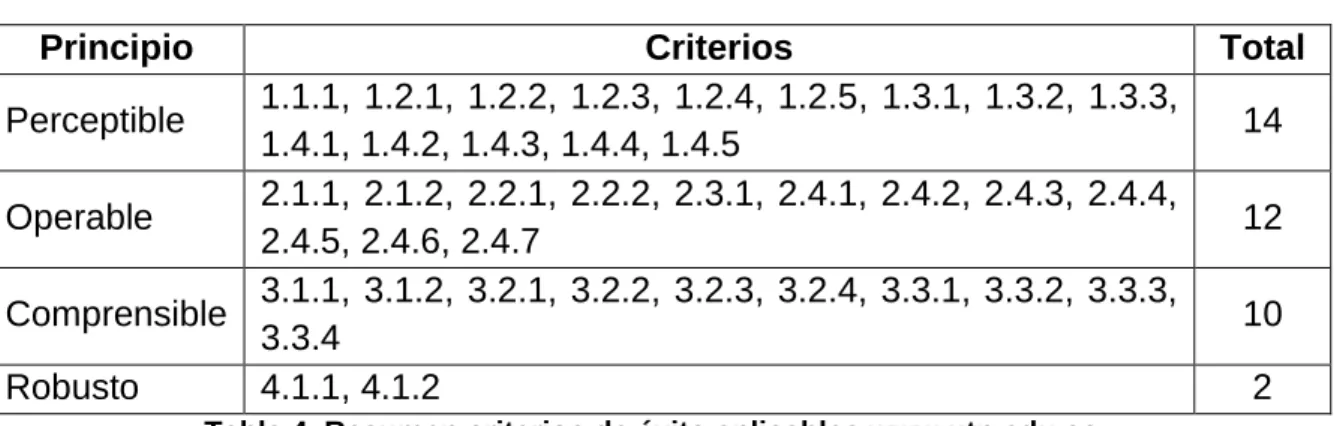
(7) LISTA DE TABLAS. Tabla 1. Comparación Pautas WCAG 1.0 vs. WCAG 2.0 ........................................................32 Tabla 2. Variables de la Encuesta ..............................................................................................117 Tabla 3. Verificación Links www.utp.edu.co .............................................................................134 Tabla 4. Resumen criterios de éxito aplicables www.utp.edu.co ..........................................144 Tabla 5. Verificación Links biblioteca.utp.edu.co .....................................................................146 Tabla 6. Resumen criterios de éxito aplicables biblioteca.utp.edu.co ..................................150 Tabla 7. Resumen criterios de éxito no aplicables biblioteca.utp.edu.co .............................151 Tabla 8. Verificación Links www.utp.edu.co/ilex ......................................................................153 Tabla 9. Resumen criterios de éxito aplicables www.utp.edu.co/ilex ...................................157 Tabla 10. Resumen criterios de éxito no aplicables www.utp.edu.co/ilex............................157 Tabla 11. Verificación Links www.utp.edu.co/registro .............................................................161 Tabla 12. Resumen criterios de éxito aplicables www.utp.edu.co/registro ..........................164 Tabla 13. Resumen criterios de éxito no aplicables www.utp.edu.co/registro ....................164 Tabla 14. Verificación Links www.utp.edu.co/facultad ............................................................166 Tabla 15. Resumen criterios de éxito aplicables www.utp.edu.co/facultad .........................173 Tabla 16. Resumen criterios de éxito no aplicables www.utp.edu.co/facultad ....................174 Tabla 17. Verificación Links www.utp.edu.co/programas .......................................................177 Tabla 18. Resumen criterios de éxito aplicables www.utp.edu.co/programas ....................185 Tabla 19. Resumen criterios de éxito no aplicables www.utp.edu.co/programas...............185 Tabla 20. Verificación Links www.utp.edu.co/inscripciones ...................................................188 Tabla 21. Resumen criterios de éxito aplicables www.utp.edu.co/inscripciones ................196 Tabla 22. Resumen criterios de éxito no aplicables www.utp.edu.co/inscripciones...........197 8.
(8) Tabla 23. Resumen criterios aplicables en cada página evaluada. ......................................199 Tabla 24. Resumen errores encontrados en las páginas evaluadas. ...................................200. 9.
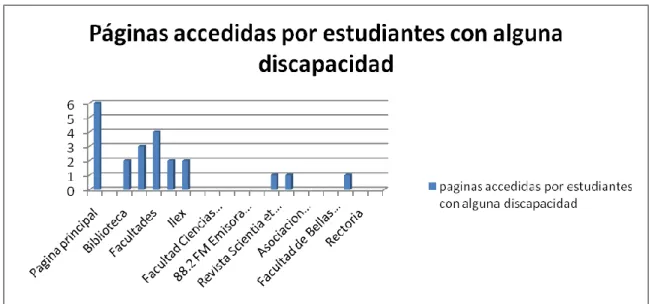
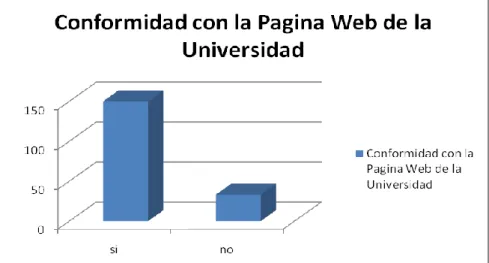
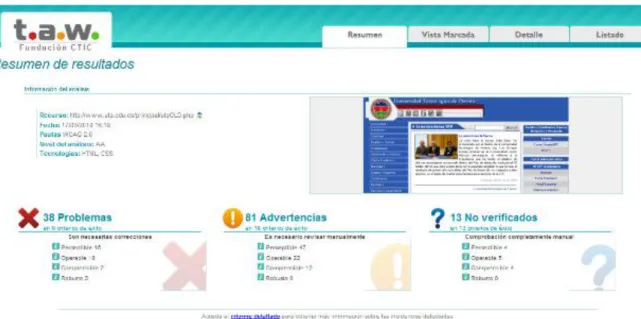
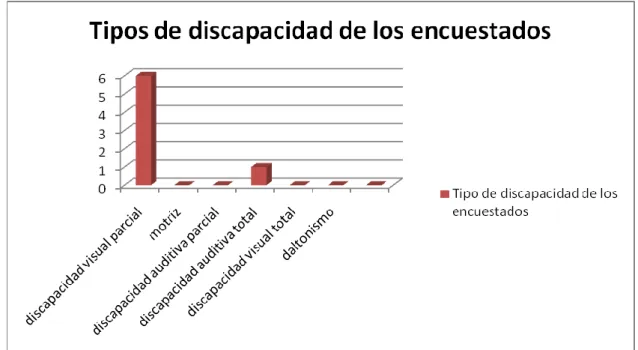
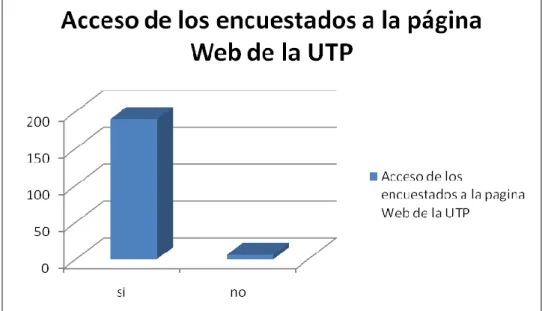
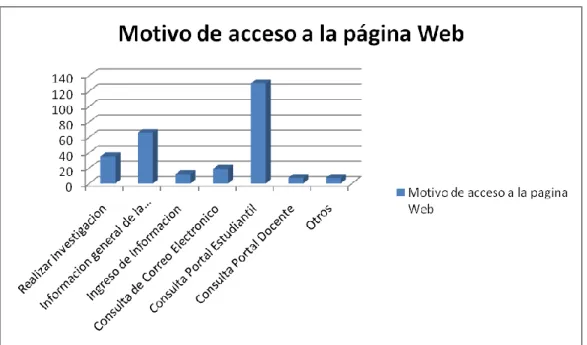
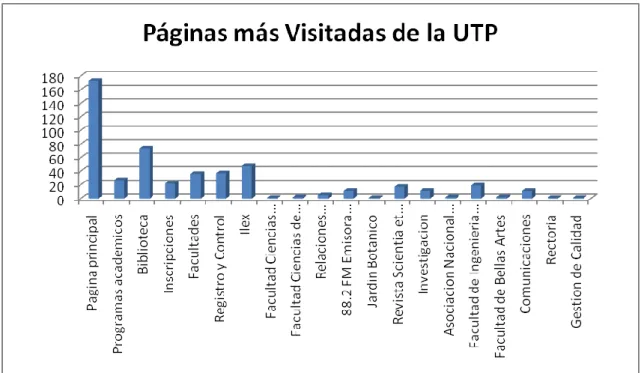
(9) LISTA DE ILUSTRACIONES Ilustración 1Resultados 1-7 de Google site:utp.edu.co ...................................................................112 Ilustración 2 Resultados 8-10 de Google site:utp.edu.co ................................................................112 Ilustración 3 Resultados 11-17 de Google site: utp.edu.co .............................................................113 Ilustración 4 Resultados 18-20 de Google site: utp.edu.co .............................................................113 Ilustración 5 Resultados 21-27 de Google site: utp.edu.co .............................................................114 Ilustración 6 Resultados 28-30 de Google site: utp.edu.co .............................................................114 Ilustración 7 Resultado gráfico de Estudiantes con discapacidad ...................................................122 Ilustración 8 Resultado gráfico de los Tipos de discapacidad de los encuestados ..........................122 Ilustración 9 Resultado gráfico del Acceso de los encuestados a la página Web UTP ....................123 Ilustración 10 Resultado gráfico del Motivo de acceso a la página Web UTP .................................124 Ilustración 11 Resultado gráfico de las Páginas más visitadas de la UTP ........................................125 Ilustración 12 Resultado gráfico de las Páginas accedidas por estudiantes con alguna discapacidad .........................................................................................................................................................126 Ilustración 13 Resultado gráfico de los Problemas más comunes en las Páginas Web de la UTP...126 Ilustración 14 Resultado gráfico de la Frecuencia de acceso semanal a la Página Web UTP ..........127 Ilustración 15 Resultado gráfico de la Conformidad con la Página Web UTP .................................127 Ilustración 16 Resultado validación código HTML www.utp.edu.co ...............................................130 Ilustración 17 Resultado validación código CSS www.utp.edu.co ...................................................131 Ilustración 18 Resumen de resultados Test de Accesibilidad Web www.utp.edu.co......................134 Ilustración 19 Orden contenido en el código fuente www.utp.edu.co ...........................................138 Ilustración 20 Orden visual página www.utp.edu.co .......................................................................138 Ilustración 21 Error en el uso del color www.utp.edu.co ................................................................139 Ilustración 22 Errores de contraste textos menores a 18 puntos ...................................................140 10.
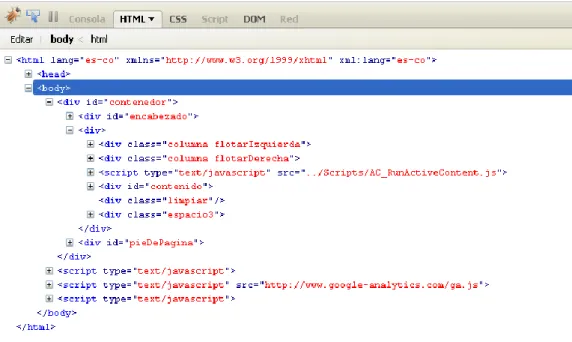
(10) Ilustración 23 Evaluación de Colour Contrast Analyser www.utp.edu.co .......................................141 Ilustración 24 Resultado validación código HTML biblioteca.utp.edu.co ........................................145 Ilustración 25 Resultado validación código CSS biblioteca.utp.edu.co ...........................................146 Ilustración 26 Resumen de resultados Test de Accesibilidad Web biblioteca.utp.edu.co ..............147 Ilustración 27 Resultado validación código HTML www.utp.edu.co/ilex ........................................152 Ilustración 28 Resultado validación código CSS www.utp.edu.co/ilex ............................................153 Ilustración 29 Resumen de resultados Test de Accesibilidad Web www.utp.edu.co/ilex ..............154 Ilustración 30 Evaluación de Colour Contrast Analyser www.utp.edu.co/ilex ...............................155 Ilustración 31 Resultado validación código HTML www.utp.edu.co/registro .................................158 Ilustración 32 Resultado validación código CSS www.utp.edu.co/registro .....................................159 Ilustración 33 Resumen de resultados Test de Accesibilidad Web www.utp.edu.co/registro .......161 Ilustración 34 Evaluación de Colour Contrast Analyser www.utp.edu.co/registro ........................163 Ilustración 35 Resultado validación código HTML www.utp.edu.co/facultad ................................165 Ilustración 36 Resultado validación código CSS www.utp.edu.co/facultad ....................................166 Ilustración 37 Resumen de resultados Test de Accesibilidad Web www.utp.edu.co/facultad .......167 Ilustración 38 Error en el uso del color www.utp.edu.co/facultad .................................................171 Ilustración 39 Evaluación de Colour Contrast Analyser www.utp.edu.co/facultad ........................171 Ilustración 40 Resultado validación código HTML www.utp.edu.co/programas ............................175 Ilustración 41 Resultado validación código CSS www.utp.edu.co/programas ................................175 Ilustración 42 Resumen de resultados Test de Accesibilidad Web www.utp.edu.co/programas ...177 Ilustración 43 Error uso del color www.utp.edu.co/programas ......................................................180 Ilustración 44 Evaluación de Colour Contrast Analyser www.utp.edu.co/programas ....................182 Ilustración 45 Resultado validación de código HTML www.utp.edu.co/inscripciones ....................186 Ilustración 46 Resultado validación de código CSS www.utp.edu.co/inscripciones .......................187 11.
(11) Ilustración 47 Resumen de resultados Test de Accesibilidad Web www.utp.edu.co/inscripciones .........................................................................................................................................................189 Ilustración 48 Error uso del color www.utp.edu.co/inscripciones ..................................................192 Ilustración 49 Evaluación de Colour Contrast Analyser www.utp.edu.co/inscripciones ................194 Ilustración 50 Cambios página principal UTP...................................................................................201 Ilustración 51 Página principal UTP sin modificaciones, resaltando errores ...................................202 Ilustración 52 Página principal UTP después de modificaciones, resaltando cambios ...................203 Ilustración 53 Resultado validación XHTML página principal ..........................................................204 Ilustración 54 Resultado validación código CSS página principal ....................................................205 Ilustración 55 Resumen de resultados Test de Accesibilidad Web Página principal .......................205 Ilustración 56 Página Principal UTP actualización 26 de Febrero de 2010 ......................................207 Ilustración 57 Actualización Página Principal UTP, Menú accesibilidad ..........................................207 Ilustración 58 Actualización Página Principal UTP, Ubicación del Menú de accesibilidad ..............208 Ilustración 59 Actualización Página Principal UTP, Ubicación del Buscador ...................................208 Ilustración 60 Anterior Página Principal UTP, Ubicación del antiguo Buscador ..............................208 Ilustración 61 Pagina antigua de los resultados de las búsquedas ..................................................209 Ilustración 62 Pagina actual de los resultados de las búsquedas ....................................................210 Ilustración 63 Encabezado antiguo de la Página principal de la Universidad ..................................210 Ilustración 64 Encabezado actual de la Página principal de la Universidad ....................................211 Ilustración 65 Menús alternativos actuales de la Página principal ..................................................211 Ilustración 66 Resultado validación código HTML del newsletter ...................................................213 Ilustración 67 Resultado validación código CSS del newsletter.......................................................214 Ilustración 68 Página antigua del Newsletter ..................................................................................215 Ilustración 69 Página actual del Newsletter después de actualización ...........................................216 Ilustración 70 Validación código HTML del Newsletter ...................................................................217 12.
(12) Ilustración 71 Validación código HTML del Newsletter ...................................................................218 Ilustración 72 Resultado Evaluación de Accesibilidad del Newsletter antiguo ...............................219 Ilustración 73 Resultado Evaluación de Accesibilidad del Newsletter actual ..................................219. 13.
(13) LISTA DE ANEXOS. Anexo A. Teclas Accesibilidad. Anexo B. Carta Actualización. Anexo C. Artículo Revista. Anexo D. Presupuesto del Proyecto. 14.
(14) GLOSARIO Accesibilidad Web: rama del diseño de páginas Web que busca que la información Web pueda ser interpretada y analizada por cualquier persona, sin importar sus condiciones físicas, tecnológicas y cognitivas. EXAMINATOR: herramienta de revisión y evaluación de accesibilidad Web, que complementa el trabajo hecho por HERA, también basado en las recomendaciones de la WCAG 1.0. HERA: utilidad para revisar la accesibilidad de las páginas Web de acuerdo con las recomendaciones de las Directrices de Accesibilidad para el Contenido Web 1.0 (WCAG 1.0). SIDAR: siglas de Seminario Iberoamericano sobre Discapacidad y Accesibilidad en la Red, es un grupo de trabajo permanente y voluntario, integrado por personas expertas en nuevas tecnologías y en su accesibilidad. Vela porque las pautas de accesibilidad sean utilizadas. TAW: siglas de Test de Accesibilidad Web, es una familia de herramientas para el análisis de la accesibilidad de sitios Web, alcanzando de una forma integral y global a todos los elementos y páginas que lo componen. W3C: World Wide Web Consortium, es un consorcio internacional donde las organizaciones pertenecientes, personal a tiempo completo y el público en general, trabajan conjuntamente para desarrollar estándares Web. WAI: Web Accessibility Initiative, es la iniciativa para la accesibilidad Web que como rama del World Wild Web Consortium vela por que el contenido Web sea accesible. WCAG: pautas de accesibilidad del contenido Web, ayudan a hacer el contenido Web más accesible para las personas con discapacidad. En la actualidad existen las WCAG 1.0 y WCAG 2.0. Webometrics: La ciencia de la Webometrics (también cibermetría) trata de medir la World Wide Web para obtener conocimiento sobre el número y tipos de enlaces, estructura de la World Wide Web y patrones de uso.. 15.
(15) PARTE I Introducción a la Investigación Capítulo 1 Introducción Actualmente las empresas y personas están emergiendo a la Web pues han encontrado allí un canal efectivo para dar a conocer los productos y/o servicios al mundo, este medio debe cumplir con el derecho fundamental a la igualdad entre todas las personas (Artículo 13) que promulga la Constitución Política de Colombia1 y además ser la solución ideal para acceder a servicios e información que por otros medios le sería imposible a ciertos grupos sociales; pero en su mayoría la Web no sustenta estas condiciones de igualdad y solo un grupo de personas en particular pueden acceder y aprovechar totalmente las prestaciones de esta tecnología. La Universidad Tecnológica de Pereira requiere contar con un sitio Web que se constituya en una carta de presentación altamente representativa de su calidad académica y administrativa, para lo cual el sitio Web debe convertirse en uno de los principales medios de comunicación entre la Universidad y la comunidad. Teniendo en cuenta la relevancia del sitio Web, debe garantizarse su accesibilidad. El sitio Web de la Universidad Tecnológica de Pereira tiene como objetivo funcionar como centro de información y de servicios, local, nacional e internacional, en las dimensiones científica, tecnológica y humanística de la Universidad. Además apoyar en los procesos educativos de las diferentes facultades y programas académicos de la Universidad y servir de apoyo a los procesos administrativos. El trabajo posteriormente expuesto pretende llevar a cabo una evaluación de la accesibilidad de la página Web de la Universidad Tecnológica de Pereira que nos indique en qué grado o porcentaje es accesible, con base en la especificación doble A de la recomendación WCAG 2.0 de la W3C. Para así definir cuáles son los cambios de fondo que se requieren para permitir hacer un uso adecuado de los recursos físicos para su buen funcionamiento, además de la implementación de estándares y lineamientos que garanticen su alta calidad y competitividad. Además este proyecto se sustenta en el cumplimiento de la estrategia del Manual. 1. Constitución Política de Colombia 1991, Título II, De los Derechos, las Garantías y los Deberes, Capítulo 1, Artículo 13, pág. 13 [en línea] Consultado: 17 de Noviembre de 2009 http://www.banrep.gov.co/regimen/resoluciones/cp91.pdf. 16.
(16) de Gobierno en Línea2 para páginas públicas colombianas y a su vez posicionarla en los primeros lugares a nivel nacional según el ranking de Webometrics. Se espera una vez obtenidos los resultados de dicha evaluación, donde se define el grado de accesibilidad de la página Web de la universidad, contribuir al mejoramiento de la misma para lograr obtener un sitio Web que cumpla con los mínimos estándares de accesibilidad.. 1.1 Planteamiento y justificación del trabajo 1.1.1 Formulación del problema La Universidad Tecnológica de Pereira, al ser una institución pública nacional debe en su Web cumplir la normatividad dada por el manual de Gobierno en Línea3, en lo cual se proyecta trabajar para el año 2010. La accesibilidad de la información en la Web juega un papel importante para permitir la participación ciudadana en las páginas Web de instituciones públicas, pero hasta la fecha no se tiene certeza del grado de accesibilidad que tiene la página de la Universidad Tecnológica de Pereira lo cual es necesario para cumplir con los requerimientos de Gobierno en Línea. Debido a lo anteriormente planteado, ¿La página Web de la Universidad Tecnológica de Pereira es accesible?, y si lo es ¿en qué grado?. 1.1.2 Justificación La accesibilidad en los sitios Web de las entidades públicas colombianas cobra cada vez más importancia a partir del Manual de Gobierno en Línea y del decreto 1151 de 2008 que plantea cinco fases por las cuales deben pasar todos los sitios de entidades públicas nacionales:. 2. Manual para la implementación de la estrategia de Gobierno en línea de la República de Colombia, Bogotá D.C., Mayo de 2008 [en línea] Consultado: 20 de Octubre de 2009 http://www.gobiernoenlinea.gov.co/documentos/ManualGEL2008.pdf 3. Manual para la implementación de la estrategia de Gobierno en línea de la República de Colombia, Bogotá D.C., Mayo de 2008, Fase de Transformación en Línea, Accesibilidad Web, pág. 25 [en línea] Consultado: 20 de Octubre de 2009 http://www.gobiernoenlinea.gov.co/documentos/ManualGEL2008.pdf. 17.
(17) 1. 2. 3. 4. 5.. Información en línea Interacción en línea Transacción en línea Transformación en línea Democracia en línea. En donde el punto número cinco (5) dice: “El ciudadano participa activamente en la toma de decisiones del estado, construcción y seguimiento de políticas, planes, programas y temas legislativos. El Estado está totalmente integrado en línea”. El cual para entidades públicas nacionales debe cumplirse para el año 2010. Esto genera una gran preocupación para aquellas personas que puedan tener algún tipo de barrera de accesibilidad a la información en línea. Por esto para garantizar que la información sea accesible a cualquier persona, las páginas Web de las entidades públicas deben cumplir según el Manual de Gobierno en Línea, la prioridad 2 del nivel de conformidad AA. En la Universidad Tecnológica de Pereira la estrategia de Gobierno en Línea se encuentra integrada en las funciones del Grupo Interno Antitrámite y Atención Efectiva del Ciudadano (GIAAEC) de la Universidad. Por lo tanto al terminar esta investigación se podrán brindar unas recomendaciones, con base en el grado de accesibilidad encontrado en las páginas de la universidad, que sean una guía para la realización de los cambios pertinentes en las páginas Web de la Universidad Tecnológica de Pereira.. 1.2 Hipótesis y Objetivos 1.2.1 Hipótesis La Web de la Universidad Tecnológica de Pereira no cumple con los estándares recomendados por la W3C y tampoco con la especificación WCAG 2.0 en su nivel de conformidad AA.. 1.2.2 Objetivo general Evaluar en términos de accesibilidad la Web de la Universidad Tecnológica de Pereira mediante la especificación doble A de la recomendación WCAG 2.0 de la W3C para verificar la accesibilidad de la información en la Web de la universidad.. 18.
(18) 1.2.3 Objetivos específicos 1. Estudiar las pautas de accesibilidad Web (WCAG 2.0) dadas por la W3C, para así tener un criterio base para evaluar la accesibilidad. 2. Identificar las páginas Web más relevantes mediante una encuesta a la comunidad universitaria para su posterior estudio. 3. Realizar una evaluación de accesibilidad basados en la especificación WCAG 2.0 de la W3C a las páginas Web definidas como las más relevantes de la Universidad Tecnológica de Pereira. 4. Generar un informe detallado con los resultados de la evaluación con los problemas encontrados y sugerencias de cómo solucionarlos para cumplir la especificación doble A de la WCAG 2.0. 5. Divulgar en línea las aportaciones generadas para el mejoramiento de la accesibilidad de la página Web de la Universidad Tecnológica de Pereira.. 19.
(19) Capítulo 2 Marco Referencial Este capítulo tiene como objetivo presentar la información necesaria sobre las teorías en las cuales se fundamenta este proyecto. También se presenta la información sobre las principales definiciones en que se basa el problema de la accesibilidad y todos los conceptos que dan soporte a esta área de investigación.. 2.1 Marco Teórico El desarrollo de esta evaluación se realizará teniendo como base una familia de herramientas que permitan hacer una evaluación automática de la accesibilidad del sitio Web, alcanzando de una forma integral y global a todos los elementos y páginas que lo componen. Dado que estas herramientas no pueden revisar algunos aspectos, se tiene como propósito comprobar en detalle y argumentar el resultado obtenido para así generar un informe con los resultados y las conclusiones a las que se lleguen. Además se deben considerar el cumplimiento de los estándares Web. Por tanto para hacer una revisión completa y real de la página Web y poder declarar la conformidad con el nivel de accesibilidad definido en la recomendación WCAG 2.0, como desarrolladores se debe seguir una metodología de revisión.. Validadores de Accesibilidad Son utilidades para revisar la accesibilidad de las páginas Web de acuerdo con las recomendaciones de las Pautas de Accesibilidad para el Contenido Web (WCAG 1.0 y WCAG 2.0). En junio del año 2009 apareció la versión beta de la prueba de accesibilidad Web (TAW) que reconoce las WCAG 2.0, el cual realiza un análisis automático previo de la accesibilidad de la página e informa si se encuentran errores (detectables en forma automática) y qué puntos de verificación de las pautas deben ser revisados manualmente.. Estándares Web Algunos de los estándares Web más conocidos y ampliamente utilizados son: HTML para definir la estructura de los documentos; XML que sirve de base para un gran número de tecnologías como por ejemplo AJAX4; y CSS que permite asignar estilos para la representación de los documentos.. 4. Eguíluz Pérez Javier, Introducción a AJAX [en línea] Consultado: 26 de Octubre de 2009 http://www.librosWeb.es/ajax/. 20.
(20) HTML HTML5, siglas de HyperText Markup Language (Lenguaje de Marcas de Hipertexto), es el lenguaje de marcado predominante para la construcción de páginas Web. Es usado para describir la estructura y el contenido en forma de texto, así como para complementar el texto con objetos tales como imágenes.. XML XML6, siglas en inglés de eXtensible Markup Language (lenguaje de marcas extensible), es un metalenguaje extensible de etiquetas desarrollado por el World Wide Web Consortium (W3C). Es una simplificación y adaptación del SGML y permite definir la gramática de lenguajes específicos (de la misma manera que HTML es a su vez un lenguaje definido por SGML). Por lo tanto XML no es realmente un lenguaje en particular, sino una manera de definir lenguajes para diferentes necesidades. Algunos de estos lenguajes que usan XML para su definición son XHTML, SVG, MathML.. CSS Las hojas de estilo en cascada7 (en inglés Cascading Style Sheets), son componentes de un lenguaje usado para definir la presentación de un documento estructurado escrito en HTML o XML (y por extensión en XHTML). El W3C (World Wide Web Consortium) es el encargado de formular la especificación de las hojas de estilo que servirán de estándar para los agentes de usuario o navegadores. La idea que se encuentra detrás del desarrollo de CSS es separar la estructura de un documento de su presentación. JavaScript JavaScript8 es un lenguaje de scripting basado de Objetos, utilizado para acceder a objetos en aplicaciones. Este lenguaje es utilizado principalmente de manera integrada a un navegador Web permitiendo el desarrollo de interfaces de usuario 5. Especificación HTML 4.01, Recomendación W3C del 24 de Diciembre de 1999 [en línea] Consultado: 26 de Octubre de 2009 http://www.w3.org/TR/html4/. 6. Especificación XML 1.0, Recomendación W3C del 26 de Noviembre de 2008 [en línea] Consultado: 26 de Octubre de 2009 http://www.w3.org/TR/xml/ 7. Especificación CSS [en línea] Consultado: 26 de Octubre de 2009 http://www.w3.org/Style/CSS/ 8. Eguíluz Pérez Javier, Introducción a AJAX [en línea] Consultado: 26 de Octubre de 2009 http://librosWeb.es/javascript/. 21.
(21) mejoradas y páginas Web dinámicas. JavaScript es un dialecto de ECMAScript caracterizado por ser un lenguaje basado en prototipos con tipado débil y dinámico con funciones de primera clase.. 2.2 Marco Conceptual Actualmente el Internet es el medio de comunicación masivo de mayor demanda, por lo cual juega un papel muy importante en la vida de muchas personas en todo el mundo al brindar un número muy amplio de aplicaciones. El acceso a Internet teniendo hoy en día una amplia demanda podría catalogarse como discriminatorio pues no proporciona acceso a la información a todas las personas de igual manera, ya que es condicionado para personas con alguna limitación por razón de deficiencia, discapacidad, o minusvalía. Es claro que todas las personas deberían poder navegar por la red en cualquier condición. Según la Organización de Naciones Unidas (ONU), 9 más de 500 millones de personas en el mundo poseen algún tipo de discapacidad, lo que equivale a un 10% de la población mundial. (En Colombia, el número de personas discapacitadas está alrededor de dos millones setecientos mil10). Actualmente diversas páginas Web con sus múltiples esquemas y gran potencial de servicios son accedidas solamente por un grupo selecto de personas, quienes no tienen limitaciones físicas severas ni poseen dificultades tecnológicas para el acceso a la información Web, lo que es distinto para las personas que poseen limitación y las personas que utilizan ayudas tecnológicas de bajo desempeño los cuales enfrentan muchos problemas cuando desean acceder al contenido en la Web. El diseño accesible debe ser usable y de hecho si se aplican correctamente las directrices de accesibilidad se obtendrá un diseño usable. Y por otro lado, el diseño usable debe ser accesible pues al centrarse en el usuario debe satisfacer sus necesidades, y dado que los usuarios pueden ser personas mayores, personas con discapacidad, personas con equipos antiguos o lentos, etc. es necesario integrar las directrices de accesibilidad para satisfacer a todos los usuarios. Debe entonces definirse que es la accesibilidad y la usabilidad.. 9. Artículo: DE QUE SIRVEN LAS SEÑAS DE UN MUDO PARA UN CIEGO O LA VOZ HABLADA PARA UN SORDO, 2009. Doctorando Saulo de Jesús Torres Rengifo. Universidades Tecnológica de Pereira Colombia y Pontificia de Salamanca Madrid España. 10 Departamento Nacional de Estadísticas (DANE), 2005. Censo poblacional, Bogotá, Colombia. 22.
(22) ¿Qué es la usabilidad? Según “El guión multimedia. Usabilidad”11 se refiere a la capacidad de un software o sistema interactivo de ser comprendido, aprehendido, usado fácilmente y atractivo para un usuario, en condiciones específicas de uso. También es la efectividad, eficiencia y satisfacción con la que un producto permite alcanzar sus objetivos específicos. La usabilidad es una disciplina que analiza la forma en que los usuarios utilizan las aplicaciones y sitios Web, para detectar los problemas que se les presentan y proponer alternativas para solucionarlos, de modo de que la interacción de dichos usuarios con las aplicaciones y sitios Web sea más sencilla y productiva. El software más fácil de usar produce usuarios más satisfechos y por ende clientes más fieles, junto a otros beneficios importantes como mayor productividad de los usuarios con su sitio, menor costo de soporte debido a que los usuarios requieren menos ayuda y menor trabajo de desarrollo y mantenimiento ya que las aplicaciones se tornan más estables. Este es el motivo que sustenta que en los últimos años se hayan estado desarrollando numerosas evaluaciones de accesibilidad y usabilidad a diferentes sitios Web.. ¿Qué es la accesibilidad Web? Según la W3C hablar de accesibilidad Web12 es hablar de un acceso universal a la Web, independientemente del tipo de hardware, software, infraestructura de red, idioma, cultura, localización geográfica y capacidades de los usuarios. Es entonces desde la concepción de esta idea por parte del consorcio para la Web (W3C) que nace la iniciativa de Accesibilidad Web, conocida como WAI (Web Accessibility Initiative).. 11. David Moner Cano y Jordi Sabaté Alsina, “El guión multimedia. Usabilidad”, Universidad Nacional de Colombia [en línea] Consultado: 27 de Octubre de 2009 http://www.unal.edu.co/documentos/servicio_web/usabilidad_para_Web.pdf. 12. Guía breve de Accesibilidad Web de la W3C [en línea] Consultado: 27 de Octubre de 2009 http://www.w3c.es/divulgacion/guiasbreves/Accesibilidad. 23.
(23) ¿Qué es la W3C? El Consorcio World Wide Web (W3C)13 fundado en 1994 por Tim Berbers-Lee es un consorcio internacional donde las organizaciones pertenecientes, personal a tiempo completo y el público en general, trabajan conjuntamente para desarrollar estándares Web. La misión del W3C es: Guiar la Web hacia su máximo potencial a través del desarrollo de protocolos y pautas que aseguren el crecimiento futuro de la Web. ¿Qué es la WAI? La Iniciativa de Accesibilidad Web se trata de una actividad desarrollada por el W3C, cuyo objetivo es facilitar el acceso de las personas con discapacidad, desarrollando pautas de accesibilidad, mejorando las herramientas para la evaluación y reparación de accesibilidad Web, llevando a cabo una labor educativa y de concientización en relación a la importancia del diseño accesible de páginas Web, y abriendo nuevos campos en accesibilidad a través de la investigación en esta área. ¿Para qué sirve la accesibilidad Web? La idea principal radica en hacer la Web más accesible para todos los usuarios independientemente de las circunstancias y los dispositivos involucrados a la hora de acceder a la información. Partiendo de esta idea, una página accesible lo será tanto para una persona con discapacidad, como para cualquier otra persona que se encuentre bajo circunstancias externas que dificulten su acceso a la información (en caso de ruidos externos, en situaciones donde nuestra atención visual y auditiva no esté disponible, pantallas con visibilidad reducida, etc.). ¿Cómo funciona la accesibilidad Web? Para hacer el contenido Web accesible, se han desarrollado las denominadas Pautas de Accesibilidad al Contenido en la Web (WCAG), cuya función principal es guiar el diseño de páginas Web hacia un diseño accesible, reduciendo de esta forma barreras a la información. WCAG 1.0 consiste en 14 pautas que proporcionan soluciones de diseño y que utilizan como ejemplo situaciones comunes en las que el diseño de una página puede producir problemas de acceso a la información. Las pautas contienen además una serie de puntos de verificación que ayudan a detectar posibles errores. 13. Sobre el W3C [en línea] Consultado: 27 de Octubre de 2009 http://www.w3c.es/Consorcio/. 24.
(24) Cada punto de verificación está asignado a uno de los tres niveles de prioridad establecidos por las pautas. . Prioridad 1: son aquellos puntos que un desarrollador Web tiene que cumplir ya que, de otra manera, ciertos grupos de usuarios no podrían acceder a la información del sitio Web. Prioridad 2: son aquellos puntos que un desarrollador Web debería cumplir ya que, si no fuese así, sería muy difícil acceder a la información para ciertos grupos de usuarios. Prioridad 3: son aquellos puntos que un desarrollador Web debería cumplir ya que, de otra forma, algunos usuarios experimentarían ciertas dificultades para acceder a la información.. Según estos puntos de verificación se establecen los niveles de conformidad: . Nivel de Conformidad "A": todos los puntos de verificación de prioridad 1 se satisfacen. Nivel de Conformidad "Doble A": todos los puntos de verificación de prioridad 1 y 2 se satisfacen. Nivel de Conformidad "Triple A": todos los puntos de verificación de prioridad 1,2 y 3 se satisfacen.. Las pautas describen cómo hacer páginas Web accesibles sin sacrificar el diseño, ofreciendo esa flexibilidad que es necesaria para que la información sea accesible bajo diferentes situaciones y proporcionando métodos que permiten su transformación en páginas útiles e inteligibles. Actualmente se está desarrollando la versión 2.0 de estas pautas y se ha creado una versión beta de ellas, que son una continuación y una evolución de las WCAG 1.0. WCAG 2.014 consiste en 4 principios fundamentales para la accesibilidad: Principio 1: El contenido debe ser perceptible. Principio 2: Los elementos de la interacción presentes en el contenido han de ser manejables. Principio 3: El contenido y los controles deben ser comprensibles. Principio 4: El contenido debe ser suficientemente robusto para funcionar con las tecnologías actuales y futuras. 14. Pautas de accesibilidad al contenido en la Web (WCAG) 2.0, Recomendación W3C del 11 de Diciembre de 2008 [en línea] Consultado: 27 de Octubre de 2009 http://www.w3c.org/TR/WCAG20/. 25.
(25) A su vez, cada uno de estos grandes principios tiene asociadas un total de doce directrices: los dos primeros principios tienen 4 directrices asociadas, el tercero tiene 3 directrices y el cuarto tienen 1 directriz. Estas directrices no son evaluables en sí, sino que proporcionan las metas básicas para hacer el contenido accesible, y sirven para comprender los criterios de éxito e implementarlos. Cada una de estas directrices tiene criterios de éxito asociados (38 en total) que deben cumplirse y que tienen la particularidad de poder ser probados. Los criterios de éxito están ordenados según su nivel de cumplimiento asociado (A, AA y AAA).. Existen tres niveles de conformidad: . WCAG 2.0 Nivel A: cuando se cumplen todos los criterios de éxito de nivel 1 (A) de todas las directrices o se proporciona una versión alternativa conforme al nivel A.. . WCAG 2.0 Nivel AA: cuando se cumplen todos los criterios de éxito de nivel 1 (A) y de nivel 2 (AA) de todas las directrices, o se proporciona una versión alternativa conforme al nivel AA.. . WCAG 2.0 Nivel AAA: cuando se cumplen todos los criterios de éxito de nivel 1 (A), de nivel 2 (AA) y de nivel 3 (AAA) de todas las directrices, o se proporciona una versión alternativa conforme al nivel AAA.. ¿Qué son los estándares?15 Los estándares se definen como las especificaciones que determinan la manera en que se construye y funciona una tecnología en particular, con el objetivo de regular la realización de sus procesos; también se conoce de esta manera a la forma en que se construyen elementos hardware o software, para que quienes generarán elementos adicionales a estos logren realizar dicha tarea correctamente y consigan que esos nuevos elementos se acoplen a los anteriores sin problemas.. 15. Contenidos de la Guía Web – Versión 2.0, Capítulo 2: Aplicación de estándares [en línea] Consultado: 27 de Octubre de 2009 http://www.guiaweb.cl/guia-v2/capitulos/02/capitulo-dos.htm #estándares. 26.
(26) En lo que se refiere a los Sitios Web, los estándares determinan la forma de construir sus páginas y componentes, ya que se engloba bajo este nombre al conjunto de normas que dan origen al lenguaje en el que se escriben las páginas de los Sitios Web. ¿Quién fija los estándares?16 Los estándares Web son fijados por la organización W3C, el cual agrupa a más de 400 entidades miembros entre las cuales se encuentran empresas, universidades, medios de comunicación, fundaciones y centros de investigación. El W3C desde su fundación en 1994 ha generado más de 90 estándares. ¿Por qué seguir los estándares?17 Cada día se busca aumentar el potencial de la Web y para ello se realizan acciones mediante las cuales se asegura que las tecnologías relacionadas con la Web sean compatibles entre ellas, y así permitir que el hardware y software usado para acceder a los sitios trabaje en conjunto. A esta meta le denominan “interoperabilidad Web” y para conseguirla es necesario que los estándares sean abiertos y públicos. La finalidad de los estándares es la creación de una Web universal, accesible, fácil de usar y en la que todo el mundo pueda confiar. Con las tecnologías abiertas y de uso libre se pretende evitar la fragmentación de la Web y mejorar las infraestructuras para que se pueda evolucionar hacia una Web con la información mejor organizada. ¿Por qué es importante que la página de la Universidad Tecnológica de Pereira sea accesible? Primero hay que decir que la Universidad Tecnológica de Pereira por ser una entidad pública debe tener un sitio Web accesible y así mediante la inclusión de condiciones de accesibilidad beneficiar a todos los que acceden al manejo de información en Internet, entre ellos, las personas con algún tipo de discapacidad.. 16. Contenidos de la Guía Web – Versión 2.0, Capítulo 2: Aplicación de estándares [en línea] Consultado: 27 de Octubre de 2009 http://www.guiaweb.cl/guia-v2/capitulos/02/capitulo-dos.htm #quien 17. Contenidos de la Guía Web – Versión 2.0, Capítulo 2: Aplicación de estándares [en línea] Consultado: 27 de Octubre de 2009 http://www.guiaweb.cl/guia-v2/capitulos/02/capitulo-dos.htm #porque. 27.
(27) Además de garantizar el cumplimiento de los lineamientos del Manual de Gobierno en Línea y del decreto 1151 que plantea las fases por las cuales deben pasar todos los sitios de entidades públicas nacionales18. A partir de los conceptos anteriormente descritos se ha logrado brindar una panorámica sobre la temática del proyecto de investigación presentando el conjunto de conceptos y métodos que son indispensables para llevarlo a cabo. La definición de estos términos básicos es la base para realizar el diseño del proyecto que se describe en el siguiente capítulo.. 18. Decreto 1151 del 14 de Abril de 2008, Lineamientos generales de la estrategia de Gobierno en Línea de la República de Colombia [en línea] Consultado: 26 de Octubre de 2009 http://www.alcaldiabogota.gov.co/sisjur/normas/Norma1.jsp?i=29774. 28.
(28) PARTE II Estrategia Metodológica Capítulo 3 Diseño Metodológico La evaluación de la Accesibilidad Web, como otros procedimientos de la vida cotidiana, no manejan una verdad absoluta; existen diferentes mecanismos y/o técnicas para evaluar el grado de accesibilidad aplicado a un determinado sitio o página Web. Las diferentes herramientas de evaluación de Accesibilidad disponibles en la red muestran la variedad de conceptos y estrategias empleadas para determinar la conformidad de un sitio Web específico con las Pautas de Accesibilidad al Contenido Web (WCAG 1.0 y 2.0) En este capítulo se presenta una breve descripción de la metodología de evaluación de accesibilidad Web empleada para la evaluación del Sitio Web de la Universidad Tecnológica de Pereira.. 3.1 Diseño Metodológico Preliminar El desarrollo de este proyecto contempla cuatro fases fundamentales para lograr los objetivos planteados en el mismo, estas son: 1. Estudio de las pautas de accesibilidad web Como primer objetivo se define el estudio acerca de las pautas de accesibilidad web, para ello se utilizará la definición de estas pautas dadas oficialmente por la W3C y con éstas se creará un compendio donde se definan éstas pautas con el fin de tener unas directrices que permitan la evaluación de la accesibilidad Web de la página de la Universidad Tecnológica de Pereira.. 2. Selección de las páginas a evaluar Para llevar a cabo la investigación pertinente a este proyecto se requiere seleccionar unas páginas del sitio de la Universidad Tecnológica de Pereira, para lograrlo se llevará a cabo una encuesta a la comunidad universitaria (estudiantes, profesores y administrativos) para identificar las páginas más visitadas dentro del Sitio Web de la Universidad.. 3. Análisis de las páginas seleccionadas Una vez identificadas y seleccionadas las páginas institucionales más importantes por ser las más visitadas de la Universidad se procederá a realizar una evaluación de cada una de las páginas Web con base en los siguientes ítems: 29.
(29) a. Análisis técnico. b. Porcentaje de accesibilidad. Para la evaluación y el análisis de las páginas Web se definió la siguiente metodología en la cual se empleará una revisión manual previa a la utilización de un validador de accesibilidad: Pasos de la Metodología empleada . Validación de código HTML: Se realiza de acuerdo al tipo de documento y se utiliza el validador de la W3C.19 Los tipos de documento recomendado a validar son XHTML 1.0 Transitional y XHTML Strict.. . Validación de código CSS (versión 2.1): Utilizando el validador de la W3C.20. . Verificación de link: Revisar en cada página a evaluar si los enlaces están fuera de contexto o están rotos.. Además la evaluación de accesibilidad se realizará con base en las Pautas WCAG versión 2.0 dado que es la exigencia del Manual de Gobierno en Línea, donde se especifica que las páginas deben cumplir el nivel de accesibilidad Doble A (AA) de la W3C para las pautas. Para verificar este aspecto se debe utilizar el validador de accesibilidad TAW contenido en http://tawdis.net ya que actualmente es el único que soporta esta versión. . Evaluación de accesibilidad: Evaluar cada una de las páginas propuestas según las pautas de accesibilidad al contenido WCAG 2.0, utilizando el validador TAW.21. . Verificación manual: Se deben verificar manualmente las advertencias y los criterios no verificados.. . Recomendaciones: Realizar un listado de los errores encontrados y sugerir las posibles soluciones para cada uno de ellos.. . Resumen: Realizar un cuadro resumen de los resultados obtenidos. 19. Validador de código HTML de la W3C [en línea]. http://validator.w3.org/ 20. Validador de código CSS de la W3C [en línea]. http://jigsaw.w3.org/css-validator 21. TAW, Test de Accesibilidad Web [en línea]. http://tawdis.net. 30.
(30) . Resultado de Accesibilidad: En cuanto al porcentaje de accesibilidad, siendo la variable más importante a ser medida dentro de cada una de las páginas a evaluar, se medirá empleando los resultados obtenidos de las evaluaciones manuales realizadas con base a los resultados arrojados por el validador de accesibilidad TAW. La métrica para obtener el porcentaje de accesibilidad es el siguiente: Porcentaje de accesibilidad = puntos verificados buenos / (puntos verificados buenos + puntos verificados malos) El anterior criterio se fundamenta en hacer la relación entre los puntos que una vez realizada la evaluación se encontraron que cumplían con la recomendación WCAG 2.0 con respecto a la totalidad de puntos verificados (suma entre puntos buenos y puntos malos), de esta forma se obtiene cual es el porcentaje de puntos buenos que posee la pagina evaluada con respecto a la totalidad de los puntos que aplican en la evaluación de la página.. Herramientas a emplear en la evaluación 1. Validador HTML- http:// validator.w3.org 2. Validador CSS - http://jigsaw.w3.org/css-validator/ 3. Validador accesibilidad - http://www.tawdis.net/ 4. Navegador web Firefox 3.5 5. Firebug - complemento Firefox 6. Web developer – complemento Firefox 7. Colour Contrast Analyser – complemento Firefox. 4. Conclusiones y sugerencias Para cumplir este objetivo en la última fase del desarrollo del proyecto se procederá a valorar la información obtenida de las evaluaciones de accesibilidad realizadas a las páginas Web de la Universidad y se generará una serie de sugerencias de cómo se podrían solucionar los posibles problemas encontrados, para finalmente realizar su difusión a través de una publicación Web y presentación de un informe a la dependencia encargada de la Web del Centro de Recursos Informáticos y Educativos (CRIE). 31.
(31) 3.2 Comparación Directrices WCAG 1.0 vs WCAG 2.0 Las primeras directrices de accesibilidad fueron publicadas desde 1999 y se componen de 14 pautas para la Web 1.0; en diciembre del 2008 fueron publicadas las nuevas directrices WCAG 2.0. Actualmente todavía rigen las antiguas pautas ya que existen un número considerable de herramientas para su evaluación, además muchas páginas ya fueron implementadas bajo estas directrices, al igual las WCAG 2.0 son directrices que pueden ser implementadas junto con las anteriores porque mas allá de ser diferentes son un complemento a las antiguas, buscando globalizar el acceso a la información para cualquier tipo de persona, sin importar su limitación física o mental, ni del tipo de tecnología que use para acceder a la red pero al ser complementarias implica mucha más gestión y desarrollo por parte de los creadores de sitios Web. Sin embargo es sobre las Pautas WCAG 2.0 que se realizará la evaluación ya que mejoran los criterios de accesibilidad considerados.. WCAG 1.0. WCAG 2.0. Proveer un texto equivalente para todo contenido que no sea de tipo texto. Todo el contenido que no sea tipo texto debe contener un texto para su descripción, debe ser dinámico y ajustable para el usuario.. Proveer enlaces de texto para cada región activa de un mapa de imagen desde el lado del servidor. Proporcionar una descripción de audio del contenido no textos más importantes como videos o presentaciones multimedia. Si una página no puede ser accesible se debe crear una aparte que si lo sea y posea el mismo contenido de la original. Además de proveer texto equivalente, se debe navegar por las páginas haciendo uso de una interfaz de teclado. Se pretende que todo elemento multimedia posea una descripción de audio pero se debe analizar si el contenido a ser descrito tiene relevancia para el contenido de la página Cualquier página debe cumplir las pautas sin excepción.. El usuario debe estar en la capacidad de auto refrescar una página a su antojo. Las páginas deben conservar un mismo orden Usar mecanismos de navegación consistentes de presentación de contenido. Tabla 1. Comparación Pautas WCAG 1.0 vs. WCAG 2.0 Evitar el auto refresco de las páginas. En la tabla anterior se puede observar con claridad la diferencia y los avances de las pautas WCAG 2.0 con respecto a su predecesora (WCAG 1.0) en cuanto a accesibilidad para los limitados visuales por ejemplo. Se hacen mejoras a los textos equivalentes planteados en las pautas de 1999 donde se proporciona texto informativo sobre cualquier imagen, tabla, animación, entre otros, que existieran dentro una página; ahora se pretende analizar qué tipo de información ofrecen los contenidos que no son tipo texto y su relevancia dentro de un sitio Web, 32.
(32) pretendiendo así disminuir contenido y hacer las páginas más eficientes. El dinamismo y participación por parte del usuario para que el contenido de una página se ajuste a sus necesidades y a su vez se acerque al ideal de Web semántica, es algo que se hace notorio al conocer estos nuevos lineamientos. Un aspecto muy importante para tener en cuenta con este cambio en las directrices es que sin importar la página esta debe cumplir ciertas condiciones para que sea accesible; anteriormente se debía poseer un enlace a una página accesible siempre y cuando la original no pudiese cumplir con este requerimiento, lo que en realidad pasaba es que dichos sitios Web se desactualizaban con el tiempo ya que los administradores de páginas Web pues olvidaban actualizar y cambiar todo tipo de información contenida allí. Conservar el orden de presentación de contenidos dentro de una página Web es también una directriz muy importante porque permite acceder a la información que se desea de diferentes formas, al tener los contenidos e información ordenados de la misma manera ahorra tiempo en el proceso de navegación y permite a los usuarios encontrar todo el contenido necesario.. 33.
(33) Capítulo 4 Pautas de accesibilidad al contenido Web WCAG 2.022. Las Pautas de Accesibilidad del Contenido Web WCAG 2.0 las cuales se encuentran definidas por la WAI, son tomadas de la publicación de Diciembre del 2008 de la W3C y consisten en 4 principios fundamentales para la accesibilidad del contenido web, es decir, unos principios a través de los cuales se explica cómo hacer el contenido web perceptible, operable y comprensible por el mayor rango de usuarios. Estos principios son: Principio 1 Perceptible: El contenido debe ser perceptible. Principio 2 Operable: Los elementos de la interfaz presentes en el contenido han de ser manejables. Principio 3 Comprensible: El contenido y los controles deben ser comprensibles. Principio 4 Robusto: El contenido debe ser suficientemente robusto para funcionar con las tecnologías actuales y futuras. A su vez, cada uno de estos grandes principios tiene asociadas un total de doce directrices: los dos primeros principios tienen 4 directrices asociadas, el tercero tiene 3 y el cuarto tienen 1 directriz. A continuación se explica cada principio con sus directrices correspondientes:. 4.1 PRINCIPIO 1. Perceptible El contenido y componentes de interfaz de usuario deben ser presentados a los usuarios de manera que ellos los puedan apreciar. Directriz 1.1 Texto alternativo El objetivo de esta directriz es proporcionar alternativas de texto para cualquier contenido no textual para que pueda ser cambiado en otras formas que la gente necesita, como letra grande, braille, lenguaje de señas, símbolos o un lenguaje más sencillo. Para cualquier contenido no textual, se deben entonces ofrecer equivalentes textuales que tengan el mismo propósito o provean de la misma información que el 22. Pautas de accesibilidad al contenido en la Web (WCAG) 2.0, Recomendación W3C del 11 de Diciembre de 2008 [en línea] Consultado: 19 de Enero de 2010 http://www.w3c.org/TR/WCAG20/. 34.
(34) contenido no textual, excepto cuando el propósito de dicho contenido no textual sea crear una experiencia sensorial específica (por ejemplo, música y arte visual) en cuyo caso una etiqueta o descripción textual es suficiente. Intención El propósito de esta directriz es asegurarse de que todos los contenidos no textuales también están disponibles en texto. "Texto" se refiere al texto electrónico, no una imagen de texto. El texto electrónico tiene la ventaja de ser una presentación neutral, es decir, puede ser prestado visual, auditiva, táctilmente, o por cualquier combinación. Como resultado, la información prestada en texto electrónico puede ser presentada en cualquier forma de modo que sea la que mejor se adapte a las necesidades del usuario. También se pueden ampliar en voz alta para que sea más fácil para las personas con discapacidades para comprender la lectura, o presentados en cualquiera de sus formas táctiles según la que mejor se adapte a las necesidades de determinados usuarios. Criterios de cumplimiento (Nivel 1) Se asocian de manera explícita equivalentes textuales con el contenido no textual y se da uno de los siguientes supuestos: . Para contenido no-textual que es funcional, como enlaces gráficos o botones, las alternativas textuales identifican el propósito o la función del contenido notextual.. . Para el contenido no-textual que se usa para transportar la información, las alternativas textuales transportan la misma información.. . Para el contenido no-textual pensado para crear una experiencia sensorial específica, como música o arte visual, las alternativas textuales identifican y describen el contenido no-textual.. Excepción: Si la finalidad es dejar que los usuarios ofrezcan la equivalencia textual (por ejemplo, cuando se ofrece un dictado o al deletrear un nombre propio), ésta no es requerida. (Nivel 2) Se proporciona un único documento de texto (por ejemplo un guión) que incluye toda la información visual importante, diálogos, y otros sonidos importantes).. 35.
(35) Beneficios específicos Las personas ciegas o las que tienen escasa visión, las personas con discapacidades cognitivas o con problemas para leer textos por cualquier motivo, se benefician pues éstas podrán oír el texto leído en voz alta. Las personas sordas, con pérdidas auditivas o que tienen problemas de comprensión de la información sonora por cualquier motivo podrán leer la presentación textual o recibirla traducida y presentada en forma de lenguaje de signos para su tecnología asistencial. Las personas sordo-ciegas también se benefician pues pueden leer el texto en braille. Ejemplo 1: una imagen usada como botón (descripción corta o función). Una flecha hacia la derecha se usa para enlazar a la siguiente transparencia en una presentación. El equivalente textual es "Siguiente Diapositiva", de tal manera que un lector de pantalla leería la frase "Siguiente Diapositiva" y la identificaría como un enlace añadiendo la palabra enlace o cambiando la voz del sintetizador. Ejemplo 2: una animación (descripción corta + descripción más extendida). Una animación muestra cómo hacer un nudo. La descripción corta dice, "Una animación mostrando cómo se debe hacer un nudo cuadrado". La descripción extendida describe los movimientos de las manos necesarios para hacer el nudo. Ejemplo 3: un fichero sonoro de un discurso (descripción corta + transcripción). Un fichero sonoro está incrustado en una página web. La descripción corta dice, "Discurso del presidente ante la asamblea". Se suministra un enlace a una transcripción textual inmediatamente después del fichero de audio.. Criterios de éxito Criterio 1.1.1 Contenido no textual: Todo contenido no textual que se presente al usuario debe tener un texto alternativo que cumple el mismo propósito, a excepción de las situaciones enumeradas a continuación. (Nivel A) . Controles, Entrada: Si el contenido no textual es un control o acepta la entrada de datos por el usuario, entonces se tiene un nombre que describe su propósito.. . Presentación multimedia: Si el contenido no textual es una presentación multimedia, entonces las alternativas de texto, al menos, proporcionan una descripción del contenido no textual. 36.
(36) . Prueba: Si el contenido no textual es una prueba o ejercicio que no sería válida si se presenta en texto, entonces las alternativas de texto, al menos, proporcionan una descripción del contenido no textual.. . Sensorial: Si el contenido no textual está destinado principalmente a crear una experiencia sensorial específica, entonces las alternativas de texto, al menos, proporcionan una descripción del contenido no textual.. . CAPTCHA: Si el propósito del contenido no textual es confirmar que una persona está comenzando a acceder al contenido en lugar de una computadora, entonces se proporcionan alternativas de texto para identificar y describir los efectos del contenido no textual y se proporcionan formas alternativas de CAPTCHA con métodos adecuados a los diferentes tipos de percepciones sensoriales para dar cabida a distintos tipos de discapacidades.. . Decoración, Formato visual, Invisible: Si el contenido no textual es decoración pura, sólo se utiliza para dar formato visual, o no se presenta a los usuarios, entonces se aplica de una manera que pueda ser ignorado por la tecnología de asistencia.. La intención de este criterio de éxito es hacer que la información transmitida por el contenido no textual sea accesible a través de la utilización de una alternativa de texto. Las alternativas de texto son una forma primaria de hacer accesible la información, ya que pueden ser presentadas a través de cualquier modalidad sensorial (por ejemplo, visuales, auditivas o táctiles) para satisfacer las necesidades del usuario. Proporcionar alternativas de texto permite que la información sea presentada en una variedad de formas por una variedad de agentes de usuario. Por ejemplo, una persona que no puede ver una imagen puede tener la alternativa de texto leído en voz alta mediante una voz sintetizada. Una persona que no puede escuchar un archivo de audio puede tener la alternativa de texto que se muestra de manera que él o ella puede leer. En el futuro, las alternativas de texto también deben permitir que la información sea más fácil de traducir al lenguaje de señas o en una forma más simple que la misma lengua.. Directriz 1.2 Presentaciones multimedia En las presentaciones multimedia, se debe proporcionar de forma sincronizada la misma información por otros medios. Intención El propósito de esta directriz es proporcionar alternativas de acceso a la información que se proporciona a través de las presentaciones multimedia. Se incluyen contenidos a través de: 37.
(37) . sólo audio sólo vídeo audio-video de audio y/o video combinadas con interacción. El contenido también puede ser en directo o pregrabado. El contenido sincronizado se define como: audio o vídeo sincronizado con otro formato para la presentación de información y/o con componentes interactivos dependientes del tiempo. Tenga en cuenta que un archivo de audio acompañado por interacción se describe aquí, como un archivo de sólo vídeo que implica interacción; éstos son incluidos porque la interacción debe tener lugar en un momento determinado. Si se tiene una transcripción del texto que diga: "para obtener más información, haga clic ahora," no sería muy útil, ya que el lector no tiene idea de cuando el audio, dijo, "ahora". Como resultado, los subtítulos sincronizados serían necesarios. A veces, hay tanto diálogo que la descripción del audio no puede encajar en las pausas existentes en el diálogo. La opción en el nivel A de ofrecer una alternativa como la descripción del audio para la presentación multimedia basada en el tiempo permite el acceso a toda la información de la presentación multimedia sincronizada. Esta opción también permite el acceso a la información visual en forma no visual cuando la descripción de audio no está prevista por alguna otra razón. Para la presentación multimedia sincronizada que incluye elementos interactivos (por ejemplo, enlaces) se podría tener también una alternativa. Esta directriz también incluye (en el nivel AAA) interpretación del lenguaje de signos para presentación multimedia sincronizada, así como un enfoque llamado descripción de audio extendido. En la descripción de audio extendido, el vídeo se congela periódicamente para permitir que tenga lugar más descripción de audio lo que es posible en las pausas existentes en el diálogo. Este es un caso donde el alto nivel del criterio para el éxito se construye sobre los requisitos de bajo nivel con la intención de tener los requisitos acumulativos y progresivamente más fuertes. Criterios de éxito Criterio 1.2.1 Sólo audio y Sólo vídeo (pregrabado): Para presentaciones multimedia pregrabadas a través de sólo audio o sólo vídeo, es cierto lo siguiente, excepto cuando el audio o vídeo es un medio alternativo al texto y es claramente etiquetado como tal: (Nivel A) 38.
Figure




Documento similar
No había pasado un día desde mi solemne entrada cuando, para que el recuerdo me sirviera de advertencia, alguien se encargó de decirme que sobre aquellas losas habían rodado
Sanz (Universidad Carlos III-IUNE): "El papel de las fuentes de datos en los ranking nacionales de universidades".. Reuniones científicas 75 Los días 12 y 13 de noviembre
(Banco de España) Mancebo, Pascual (U. de Alicante) Marco, Mariluz (U. de València) Marhuenda, Francisco (U. de Alicante) Marhuenda, Joaquín (U. de Alicante) Marquerie,
La campaña ha consistido en la revisión del etiquetado e instrucciones de uso de todos los ter- mómetros digitales comunicados, así como de la documentación técnica adicional de
También se reco- gen los criterios para evaluar un diseño adecuado de materiales on-line y al- gunos parámetros para realizar un análisis que permita comprobar el grado de adecuación
d) que haya «identidad de órgano» (con identidad de Sala y Sección); e) que haya alteridad, es decir, que las sentencias aportadas sean de persona distinta a la recurrente, e) que
De hecho, este sometimiento periódico al voto, esta decisión periódica de los electores sobre la gestión ha sido uno de los componentes teóricos más interesantes de la
Ciaurriz quien, durante su primer arlo de estancia en Loyola 40 , catalogó sus fondos siguiendo la división previa a la que nos hemos referido; y si esta labor fue de